求人原稿の作成をするときのワンポイントアドバイスが欲しいです。
まずは簡単にできることってありますか?
あるんですよ。
・簡単に取り組むことができるポイントはあるの?
・求人サイトってどんな画面から見られることが多いの?
・どの端末の画面を意識したらいいの?
オウンドメディアやindeedの直接投稿などが浸透して、採用担当者が自分で求人原稿を作るケースが増えてきました。
自分が作成した求人原稿で採用活動を行っていくことは他に替え難いやりがいがあるものです。
いろいろ試しながら勝手に作っていける楽しさもあります。
うまく進まないことも多々ありますが、PDCAサイクルを回しながらの採用活動は勉強にもなります。
もちろん一般的に言われるNGワードは使っていけません。
本日は、原稿を作るときの少しだけやってみるといいことを書かせていただきます。
原稿を作るときに気を付けるべきポイント
・就職差別に発展してしまう言葉は使用しない
・より検索ヒットしやすいようにいろいろなキーワードを織り交ぜて作る
この3点については、原稿内部の問題です。
待遇を間違えないこと、差別的な用語については求職者とのトラブル防止のためです。
就職差別に発展しやすいワードとしては、とくに国籍・年齢・性別に関するものです。
また原稿のビジュアルも大事です。
写真を挿入した方がいいということについては過去記事にも書きました。
スマートフォン端末からの見た目が意外と大切
ここ最近のトレンドとして、写真と同じく大切だと言われているのが原稿内の文章の読みやすさです。
文章の内容だけに目が行きがちなので、意外な盲点でもあります。
難しい単語を使うから読みにくい、簡単な単語を使うから読みやすい、そういうことではありません。
適切な長さで文章を読みやすく区切ったり、改行したりするなどの問題です。
スマートフォンから原稿を見たときに、1文の長さは適当か、適度な改行かといった問題です。
判断基準はパソコンではなく、スマートフォンがベースなのです。
スマートフォンで仕事を探す割合も高くなってきたので、傾向が逆転することはまずありません。
・一般的ではない言い回しは使わないように心がけること
・適度に改行を行うこと
・親切心でつくる細かすぎる原稿内容はあまり意味がない
・1文の長さはスマートフォンの端末で見た場合に2~3行程度で抑える
実際の原稿で見比べてみました
実際に原稿を見てみます。
今回はオウンドメディア(採用管理システム)の原稿を使いました。
サンプル①
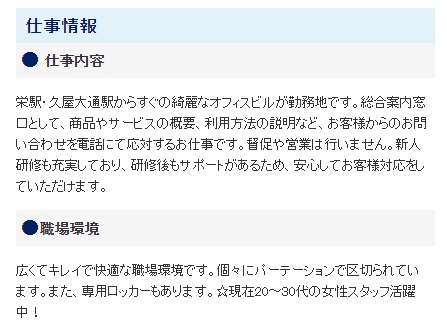
パソコンから原稿の一部を見てみました

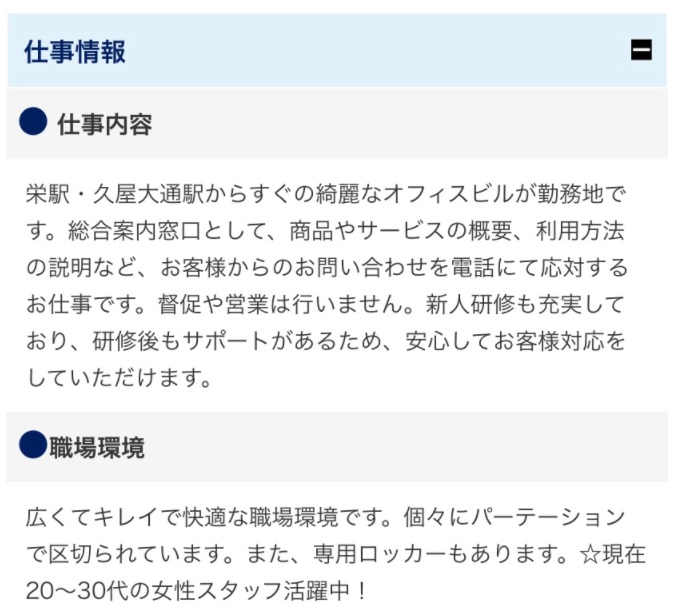
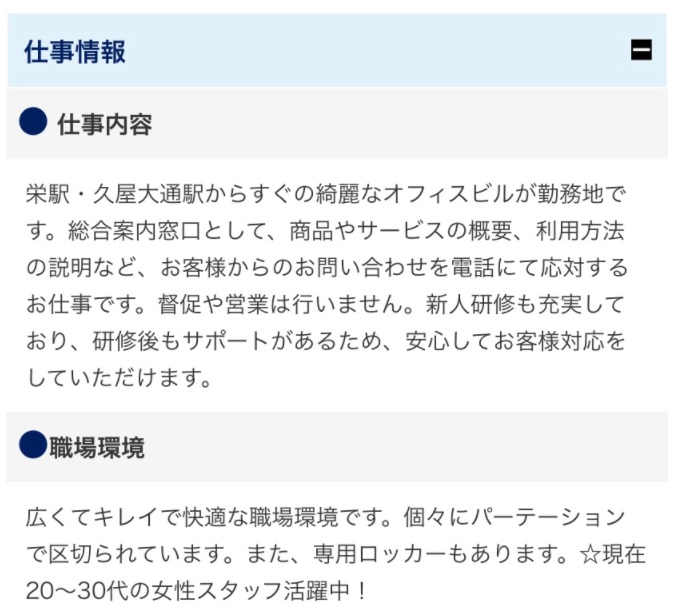
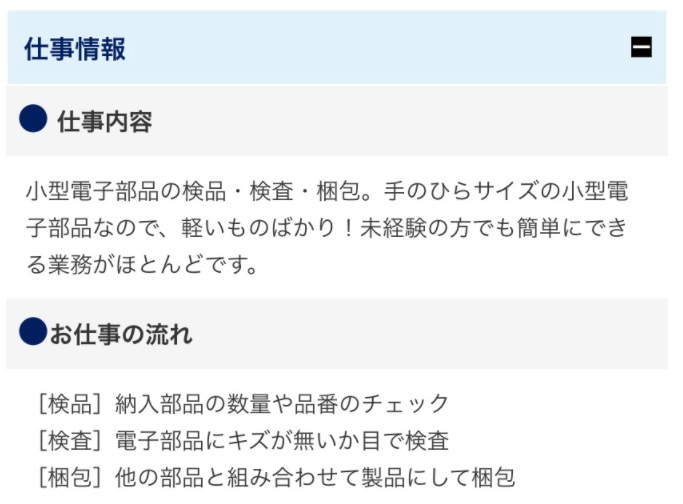
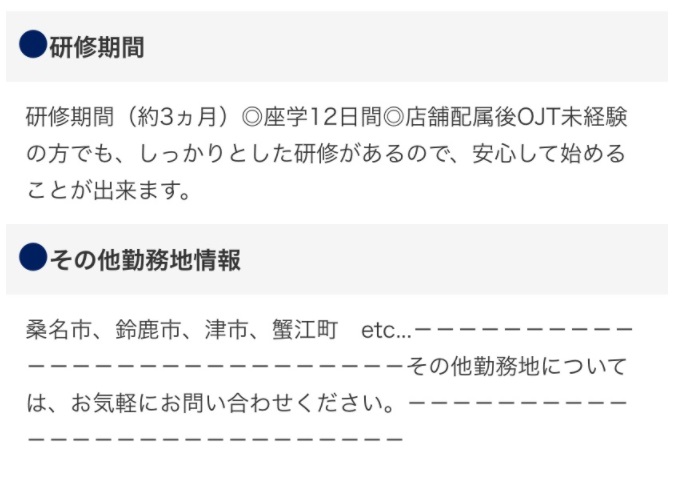
同じ原稿をスマートフォンから見てみました。

サンプル②
パソコンから見た原稿です。

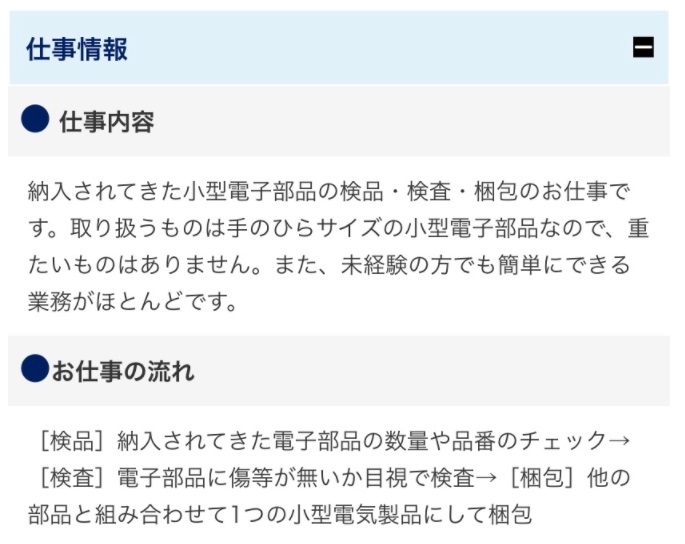
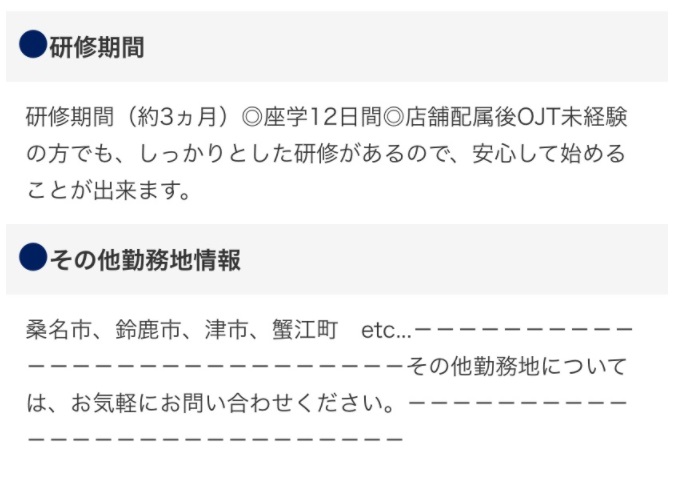
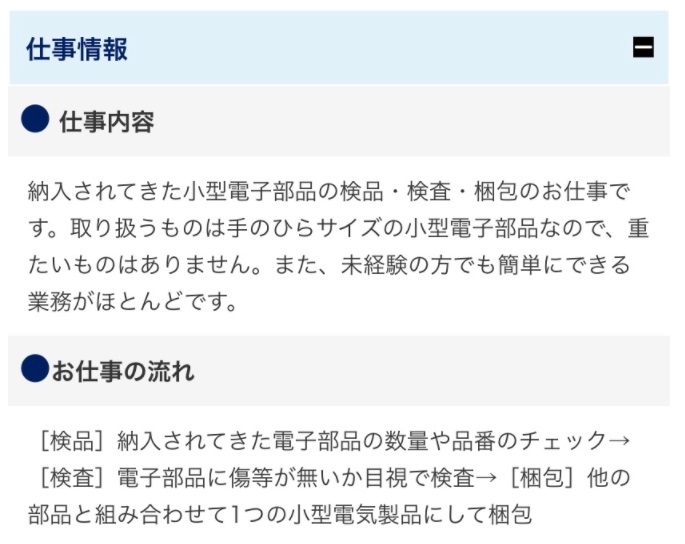
スマートフォンから見た原稿です。

サンプル③
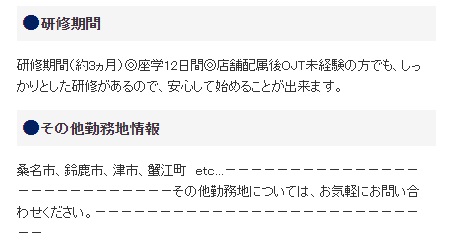
パソコンから見た原稿です。

スマートフォンから見た原稿です。

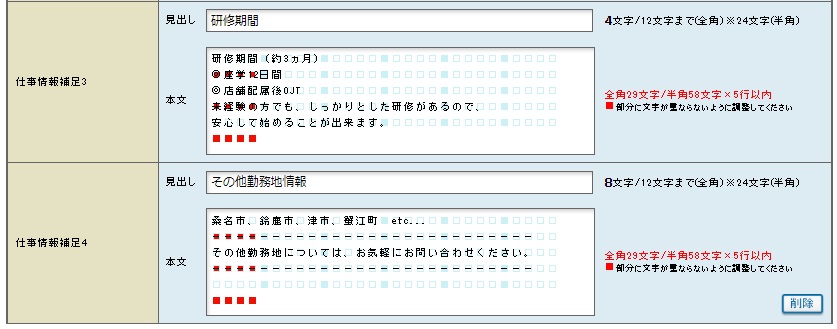
原稿作成時の管理画面はこのようになっています。

使うツールやサイトによっては各項目に文字数制限があるので注意しましょう。
どの原稿も、当たり前ですがスマートフォンから見た原稿の横幅(文字数)はパソコン画面に比べて短くなっています。
見た目を変えてみました
サンプル①を修正
改善前の原稿です。

改善後の原稿です。

サンプル②を修正
改善前の原稿です。

改善後の原稿です。

サンプル③を修正
改善前の原稿です。

改善後の原稿です。

スマートフォンの画面を意識して文章を作りましたが、まだまだ改善の余地があります。
なお、今回使用したデバイスはiPhone11です。
【本記事のまとめ】画面サイズで改行箇所に大きな違いがある
同じ原稿でも使うデバイスによって改行の場所が全然違ってきます。
スマートフォンの方が画面横幅のサイズの面から短くなっています。
もちろんスマートフォン端末といっても画面サイズがいろいろあるので、全部を意識して文章を作ることは難しいです。
3本の原稿を改善しましたが、1文につき3行くらいの量が読みやすく理想的でした。
一時期は、文字枠を全部使って、とにかく細かく原稿を作成することが理想とされていた時期もありました。
現在は様子が少し変わってしまいました。
長すぎる文章はスマートフォン端末ではマイナス方向に働きます。
原稿を作成する際は、パソコン画面ではなく、スマートフォンの画面をベースにすべきです。
とは言っても、人それぞれ好みが違う、デバイスによる表示も違う。
表示だけを意識し過ぎて、そこばかりに時間を費やしていては意味がありません。
うまくバランスを取るようにしましょう。
・簡単に取り組むことができるポイントはあるの?
・求人サイトってどんな画面から見られることが多いの?
・どの端末の画面を意識したらいいの?
・ここ数年はスマートフォンでの仕事探しが主流になってきた
・あまり細かく書きすぎた原稿は、離脱が多くなってしまう
・1文の長さは、スマートフォン表示で2~3行がベスト
・改行や余白も大切(見やすい原稿)
・見た目だけを追い求めてしまうのも時間の無駄
本日は以上です。

