社内にはサイトに詳しいエンジニアが在籍していません。そんな状況でもサイト表示速度の改善ってできますか?
アドバイスさせていただきます。
・エンジニアではない人でもできるの?
・どんなことをしたらいいの?
・エンジニアではない人は何から始めたらいいの?
僕は非エンジニアです。
そのため、インターネットやシステムに関する内部の知識はまったくありません。
前回、表示速度の改善に取り組んでみましたが、あれから時間も経過しました。
Googleのアップデートも意識しなければいけないので改めてサイトの速度を測ってみました。
やはり、表示速度は遅くて根本を変えなければいけないということで少し取り組んでみました。
今回のWordPressのテーマは「スワロー(SWALLOW)」です。
前回の改善について
前回、改善をおこなったのは2020年の12月でした。
プラグインの本数やウィジェットを見直して、PageSpeed Insightsのスコア改善に成功しました。
改善をしたのは当ブログではなく、他のブログでした。
今回は、ここのブログでチャレンジしてみました。
サイト改修前に、バックアップをとっておくことを勧めている記事もあります。
ただ、そのバックアップの取り方すら理解していない状況なので、まずはバックアップをとらなくても影響がない程度の改修から挑戦してみました。
現在のサイト速度
当ブログのサイト速度を測ってみました。
ありのまま書きます。
まず使ったのはGoogleの速度計測「PageSpeed Insights」です。
運営している会社がGoogleなので安心感が違います。


モバイルは13点、パソコンは50点、思わず二度見してしまうレベルです。
点数が低すぎるので逆に改善ができそうです。
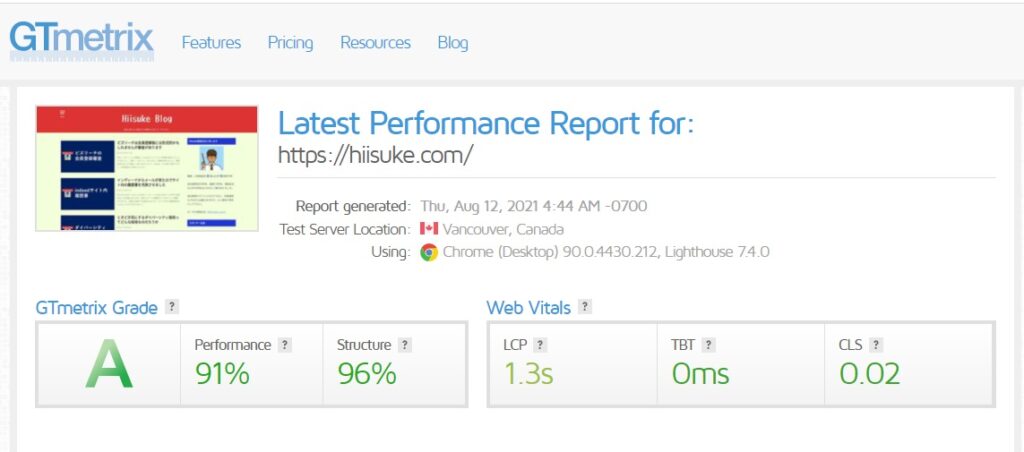
また、僕がGoogle以外に参考にしている速度計測ツールの「GTmetrix」のデータも参考にします。

有益なサイトとして知られていますが、全部英語で書かれていることが難点です。
Googleの方(PageSpeed Insights)は日本語に訳してくれますが、そもそもその日本語の意味が分からないので結果的には一緒かもしれません。
プラグインの見直し
定番と言われるプラグインの見直しを行いましたが、僕はそんなに多く実装していません。
・Contact Form 7(コンタクトフォーム)
・EWWW Image Optimizer(画像圧縮)
・Google XML Sitemaps(サイトマップ)
・Revive Old Posts(SNS発信)
・Rinker(商品リンク)
・SiteGuard WP Plugin(セキュリティ)
・Slimstat Analytics(サイト解析)
・Table of Contents Plus(目次)
・WP Super Cache(キャッシュ最適化)
その機能を発動させるときだけ使っているプラグインもいくつかあります。
目安は常時10本なので上限ぎりぎりかもしれません、いくつか選んで削除してみます。
BJ Lazy Loadは画像遅延読み込みのプラグインです。
WordPress5.5からは標準装備されている機能なので無効化してみます。


モバイル13→14、パソコン50→57になりました。
Slimstat Analyticsはサイトのアクセス解析です。
基本的な解析なら、Google Analyticsで事足りるだろうということで、削除しました。


モバイル14→19、パソコン57→75になりました。
パソコンのスコアは伸ばせましたが、モバイルのスコアはほぼ変化なしです。
ウィジェットの見直し
ウィジェットはもともと必要なものしか使っていないので、あまり改善が期待できません。
タグクラウドをパソコンのウィジェット表示からハンバーガーメニューに移しました。
常時表示ではなくなることで、多少は変わるかもしれない思って試してみました。
パソコンはスコア改善できましたが、モバイルは逆に点数が悪くなってしまいました。


モバイル19→18、パソコン75→80になりました。
次にスライダーを削除しました。
それにともなって記事表示方法をカードタイプからシンプルタイプに変更、1ページあたりの表示記事数を12件→7件に減らしました。
Google Adsenseの自動広告表示は停止しました。
代わりにサイドバーに1ヶ所(PC)、記事コンテンツ下に1ヶ所(PC、モバイル各1ヶ所)に固定表示としました。


モバイル18→52、パソコン80→92とここから大幅に改善できました。
プラグインを見直して得られる効果よりもかなり大きかったです。
あわせて、GTmetrixの結果も見ておきます。

結果はA判定でした。C→Aに変わり、すべて緑色の表記に変わりました。
【まとめ】未経験者でもある程度の改善ができた
Page Speed Insightsでの今回の結果はモバイル13→52点、パソコン50→92点でした。
GTmetrixでの結果はC判定→A判定、全ての項目において改善ができています。
当然ですが、新たな課題点も出てきました。
モバイルの速度改善がなかなかできないことです。
Googleは今後はさらにモバイルを重視していく方向性を打ち出して、表示速度がSEO対策には重要だと明言しています。
速度改善は必要になりますし、システム的なことに対する勉強が求められます。
・プラグインやウィジェットを見直すだけでもサイト速度は大きく改善できる
・今回の改善の結果としてはモバイル13→52、パソコン50→92点まで改善ができた(Page Speed Insights)
・GTmetrixでの結果はC判定→A判定、全ての項目において改善ができた
・モバイルの表示速度改善はもっと詳しい知識を必要とすると思われる
本日は以上です。

