採用関係のブログを書いています。
WordPressを使っていますが、表示速度が遅いです。
どう対処したらいいですか?
知識のない人でも取り組めることはありそうですよ。
まずはそこからやってみましょうよ!
僕はWordPressを使ったサイト(ブログ)を運営しています。
表示速度があまり速くないかもしれないということで、改善にチャレンジしました。
ただ、インターネット関係の仕事をしている人ではありません。
当ブログのサイト速度を測定ツールで測ったところ、遅すぎることが分かったので取り組んだだけです。
当ブログとは別に採用関連サイトを運営していたこともあります。
そのブログの測定改善に取り組んだことは別記事に書かせて頂きました。
前回の改善はそれなりに上手くいきました。
・表示速度が遅い場合の改善方法
・WEB系の知識のない人でもできるのか?
・プラグインについて
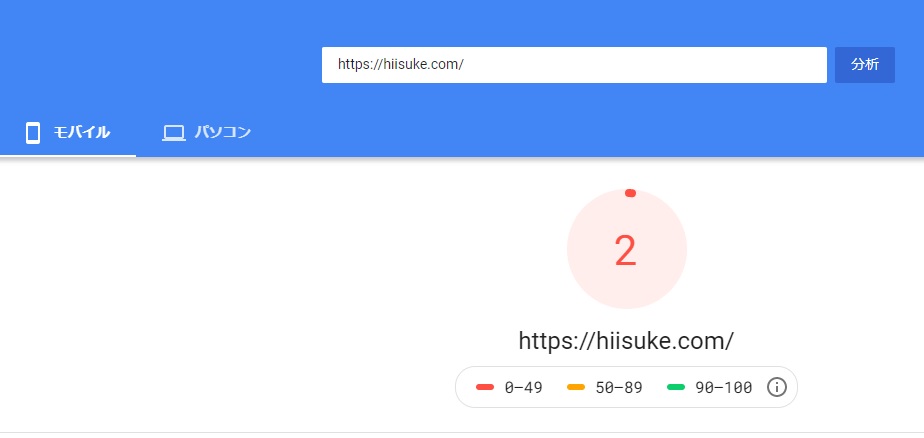
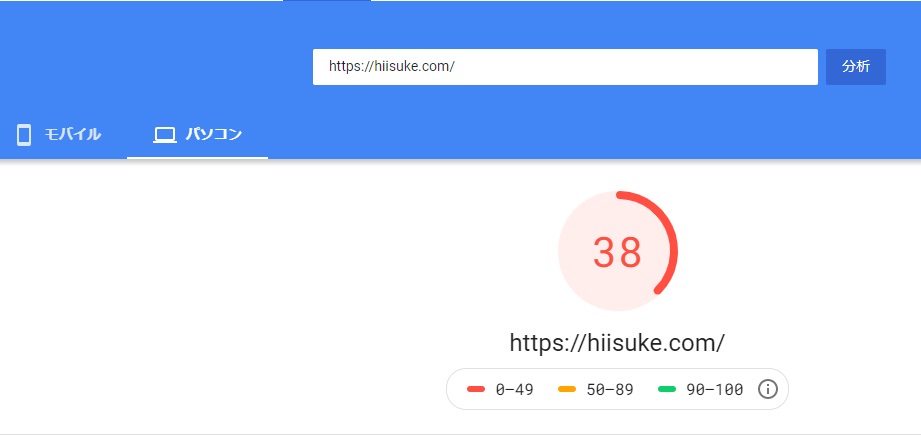
当ブログの表示速度(改善前)
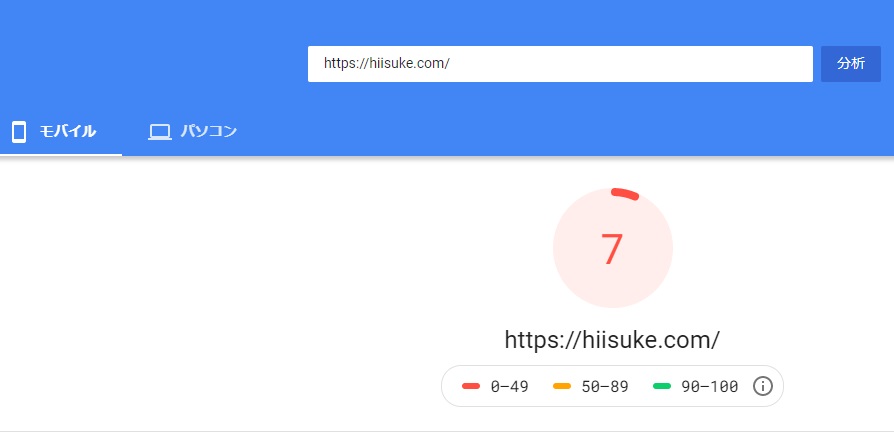
まずは、当ブログの速度を測ってみました。
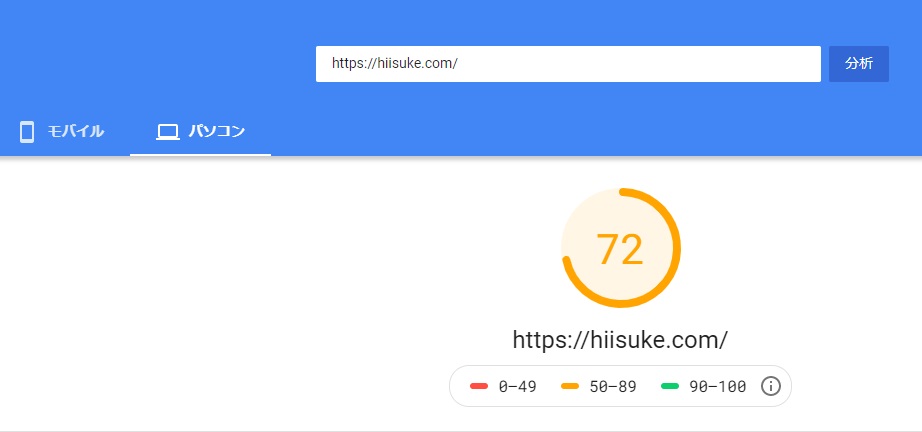
PageSpeed Insightsの結果です。


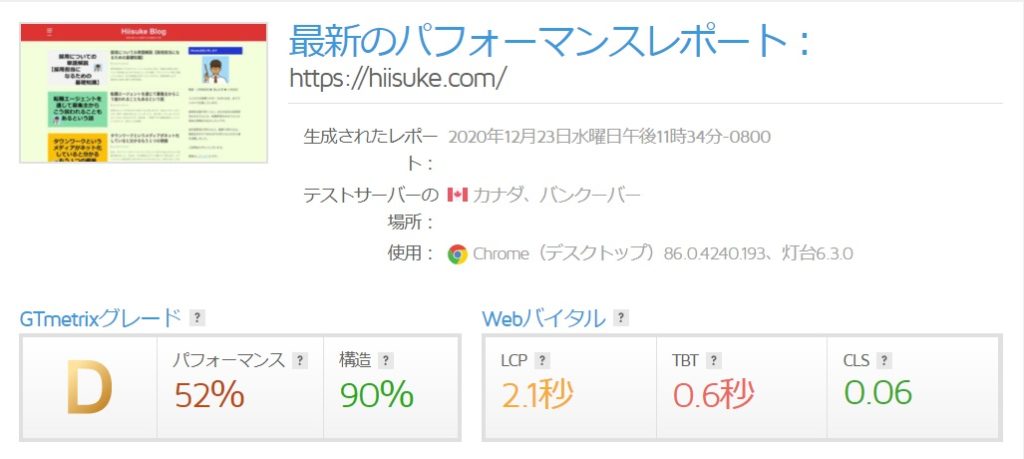
次に、GTmetrixの結果です。

どちらのツールでも、赤スコアの目立つ結果となっています。
改善点1:プラグインの削減
自分でソースコードを直すことができませんので、比較的セオリーだと言われていることを行いました。
- プラグインの削減
- ウィジェットの見直し
余計な装備は捨てて、軽量化をするイメージです。
まずはプラグインの見直しから
- All in One SEO

実装すると表示速度が遅くなってしまうというレビューをよく見かけるので消しました。
- Quick Adsense

必要があれば自分でAdsense広告を入れればいいということで消しました。
- TypeSquare Webfonts for エックスサーバー

とくに使っている認識がないので消しました。
- Revive Old Posts

流入を調べたら、twitterからの流入はほぼないに等しい状態でした。
いざとなればマニュアルで投稿すればいいので消しました。
今回の改善では4本のプラグインを削除しました。
改善点2:ウィジェットの見直し
なお、当ブログのテーマ「SWALLOW(スワロー)」です。どちらかというと文章作成に力をいれるタイプのテーマです。
機能装備は最低限に抑え、シンプルながらも充実しています。
あれこれプラグインやウィジェットに追加したくなるものですが、抑えるのがちょうどいいかもしれません。
プラグインの次はウィジェットの見直しを行いました。
- ハンバーガーメニューの見直し

記事カテゴリー、アーカイブ、記事タグはサイドバーにもあるので削除しました。
- サイドバーの中で必要性の薄いものは削除

コメントはずっとされていないので思い切って削除しました。
当ブログでは全ての記事においてコメント投稿ができないように設定し直しました。
改善点3:記事スライダーの見直し
38本の記事がスライダーで表示されるようになっていました。
どう考えても表示される本数が多すぎです。
- おすすめ記事の意味がない
- 表示本数が多いほど重たくなる
こういった判断をして、おすすめ記事を思い切って7本まで減らしました。
31本の削減、82%の削減です。
改善点4:新しいプラグインの追加
改善点1ではプラグインの削減を行いました。
ここではプラグインの追加、全く逆のことを行なっています。
サイト速度の改善に役立つと言われているものを追加しました。
表示速度の悪化にもつながりますので、もちろん最低限の範囲内で行わなければいけません。




新しく導入したのは4本のプラグインです。
・BJ Lazy Load(画像の遅延読み込み)
・Autoptimize(HTML最適化)
・Async JavaScript(リソースの除外)
・WP Super Cache(キャッシュプラグイン)
いろいろなサイトのレビューを見て選択しましたが、不具合はありませんでした。
改善結果
改善結果としてはいまひとつでした。
モバイルは2点から7点に上がりましたが、いまだに1ケタです。

パソコンは38点から72点に上がりましたが、まだ改善が必要です。

総合FからD、パフォーマンスは29%から52%、構造は85%から90%、全体的に少しづつ改善ができています。

【本記事のまとめ】知識がないなりに色々取り組んでみたもののなかなか厳しい結果
表示速度の改善には、やはりある程度は専門的な知識がないと難しいことが分かりました。
プラグインやウィジェットに手を加えるだけでは限度があるので、サイトの構造に対する理解も必要です。
知識のない人ができないからこそ、プロの存在があるとも言えるのです。
また、プラグインを導入してもすぐに速度が変わらないこともあるので、定期的に速度を測ってあげる必要もあります。
サイトの表示速度は今後、SEOにも大きな影響を与えると言われています。
自分のブログやサイトの表示速度が遅い場合は、少しずつでもいいので改善をしていくべきです。
・表示速度が遅い場合の改善方法
・WEB系の知識のない人でもできるのか?
・プラグインについて
・表示速度が遅いと閲覧途中での離脱にもつながる
・プラグインとウィジェットを見直すだけでも多少は速度改善ができる
・プラグイン、ウィジェット見直しだけでは本質的な改善はできない
・WEBに関するいろいろな知識を身に付けるべき
本日は以上です。

