WordPressを使って会社のブログを運営しています。
表示速度が遅いように感じますが、すべきことはありますか?
僕自身も調べながらの対応にはなりますが、一緒にやっていきましょう!
・表示速度の改善って知識がなくてもできる?
・表示速度が遅いとどんなデメリットがある?
・どうやったらサイトの表示速度を知ることができる?
WordPressを使って、人事ブログを書いたり、自社求人サイト作っている会社はたくさんあります。
僕自身もWordPressを使ってブログを4本運営しています。
ただ、僕にはWEB系の知識はまったくありません。
Google検索で得た知識だけで、表示速度の改善ができるかどうかチャレンジしました。
チャレンジしようと思ったきっかけ
僕自身、ワードプレスを使ってブログを運営しています。
「Hiisuke Blog」は採用に関する内容なので、ほとんど仕事みたいなものです。
プログラミングを覚える必要まではありませんが、SEO対策の知識や用語の基礎知識はやっぱり大切です。
・求人サイト内で上位表示してもらえるようなSEO知識
・Google検索エンジンに関する知識
・indeedのサイト内部に関する知識
・「採用」×「WEB業界」の専門用語の知識(「離脱率」「CV」「被リンク」など)
自分でも知識を持っておくべきだと考えたので今回、勉強してチャレンジしようと思いました。
表示速度が大切な理由
母集団形成における課題に「応募離脱」があります。
・募集条件や仕事内容が本人希望のものと違っている
・スマホユーザーが見にくいサイトになっている(最適化していない)
・サイト表示速度があまりにも遅くて嫌になる
表示速度の遅さによる離脱はよくある話で、経験したことのある人も多いはず。
かんたんにできる改善が離脱を防げるのであればチャレンジすべきです。
表示速度の改善にチャレンジ
以前、運営していたブログでチャレンジしてみました。
2022年11月時点では削除してしまったブログの1つです。

【速度測定】PageSpeed Insights
Googleから提供されているPageSpeed Insightsを使って測定しました。
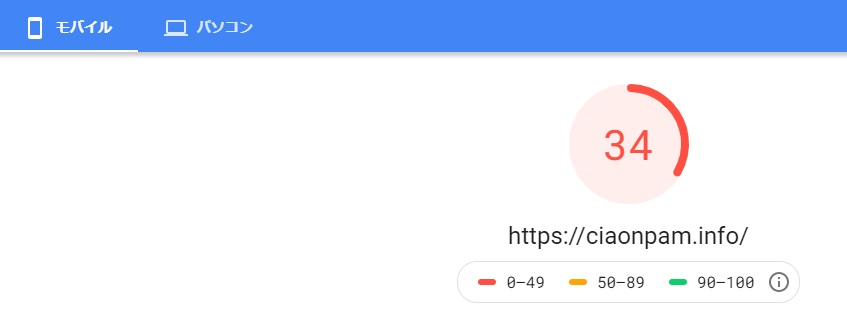
モバイル

モバイルの結果は34点でした。
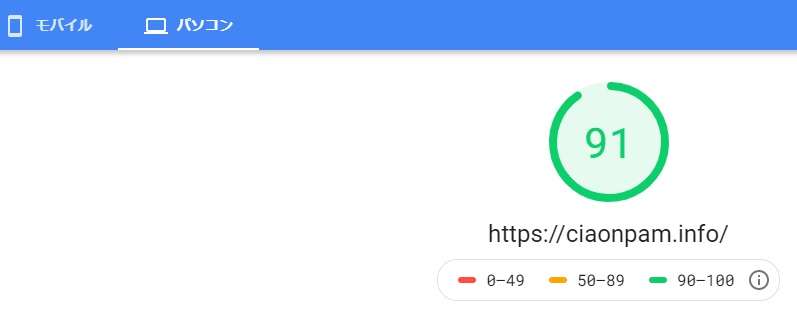
パソコン

パソコンの結果は91点でした。
パソコンとモバイルのスコア差が課題でもあります。
あくまでも参考程度にお読みください。
【速度測定】Think with Google(サービス終了)
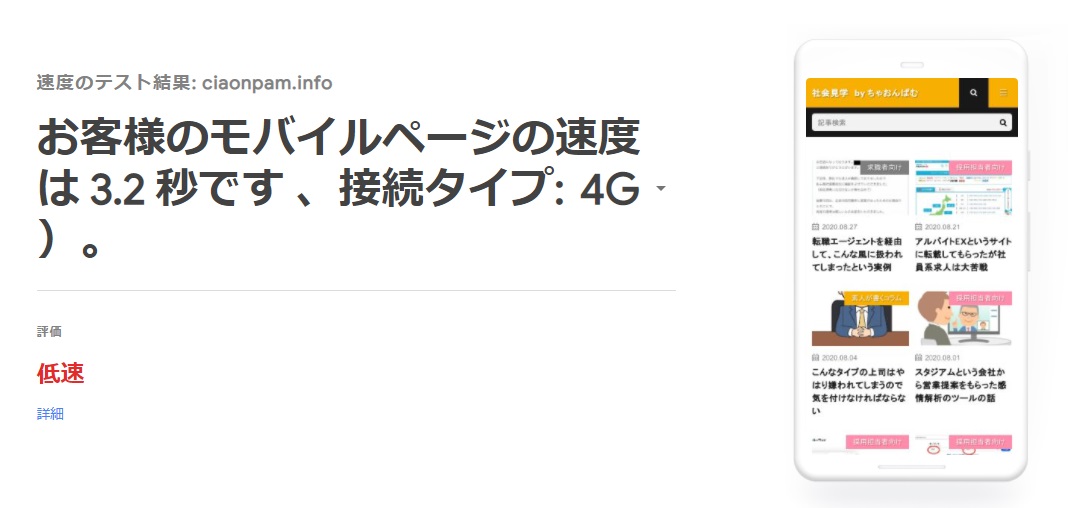
同じくGoogleから提供されているThink with Googleを使って測定しました。
モバイルサイト向けの速度測定のツールです。

結果は低速でした。
こちらも参考程度にお読みください。
知識のない人には難しいのが現実
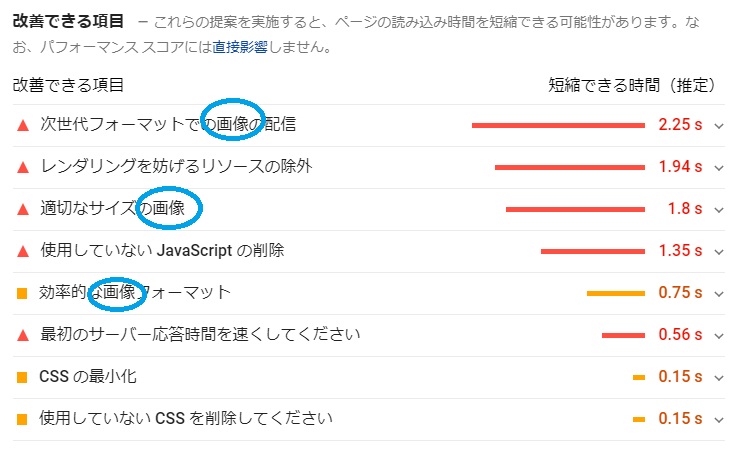
PageSpeed Insightsには改善すべき項目が表示されますが、未経験者には理解できません。

画像に関する項目が多いです。

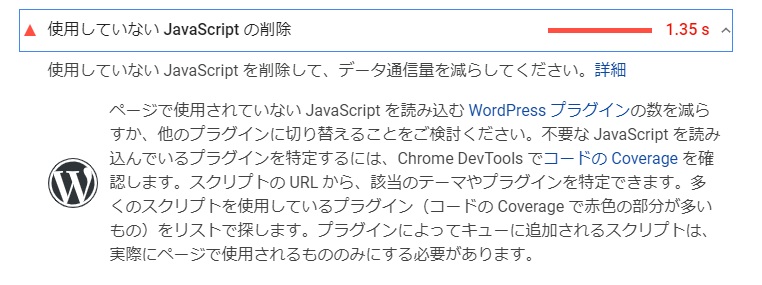
プラグインの数が多いような記述がありますが、僕自身には自覚がありません。
むしろ少ないと思っているほどです。
特に使用していないプラグインはありませんが、本数を見直すことにします。
【改善①】画像データの軽量化
EWWW Image Optimizerというプラグインがメジャーとのことでしたので使ってみることにしました。


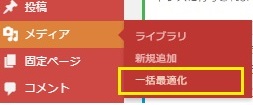
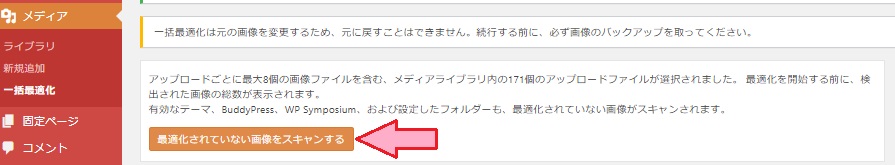
過去画像も圧縮できるので一括最適化を選択しました。

矢印の所をクリックしました。

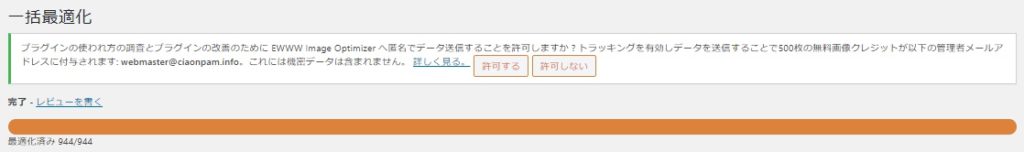
すべて完了しましたが、サイト速度はほとんど変わりませんでした。
【改善②】不必要なプラグインの削除
13本のプラグインを使っていますが、僕の感覚では多すぎるということはありません。
ふだん使っていないプラグインなんてありません。

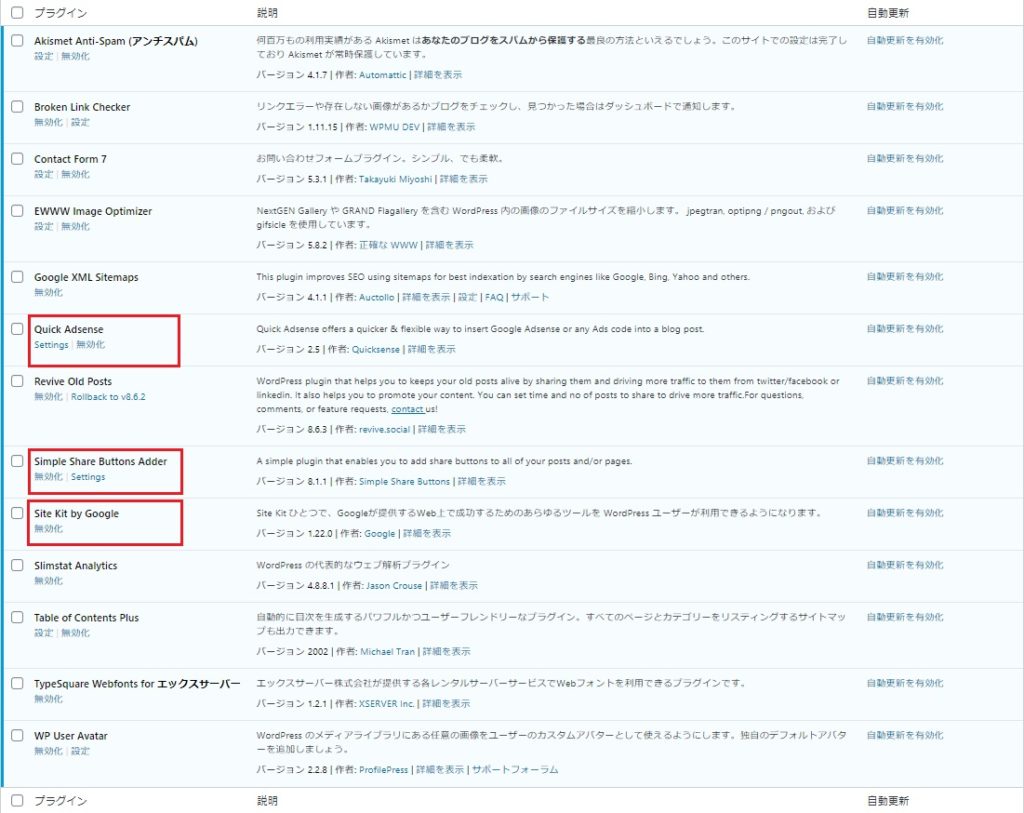
仕方ないので、思い切って一部のプラグインを消しました。( )内が理由です。
- Simple Share Buttons Adder(記事がSNSでシェアされたことがない)
- Site Kit by Google(重たいプラグインだと言われている)
- Quick Adsense(広告を出したい運営者と見たくないユーザーのギャップを埋めたいから)
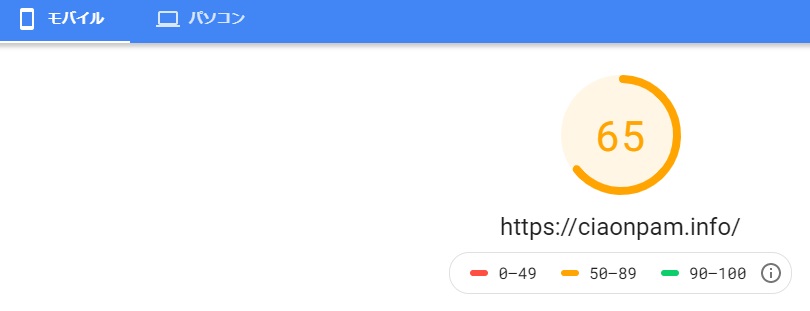
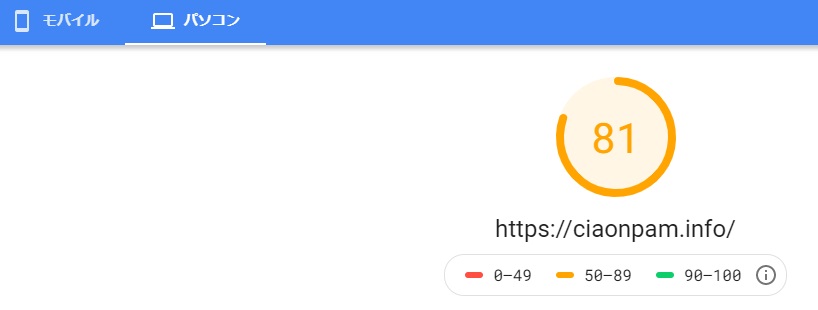
これで一旦速度計測してみました。


モバイルは改善されました(34→65)が、パソコンは逆に悪くなってしまいました(91→81)。
こういった結果になると、知識のないものにはどうしたらいいのか分からなくなります。
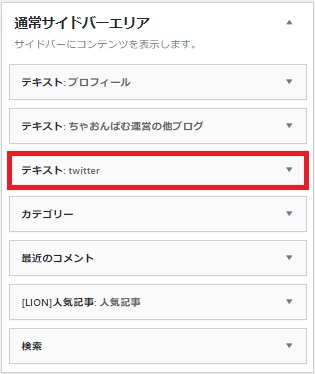
【改善③】ウィジェットの見直し
使っていないウィジェットはありませんが、プラグイン同様に一部消しました。

twitterはブログへ誘導する意図で作っていますので、ブログからtwitterへの動線は消しました。
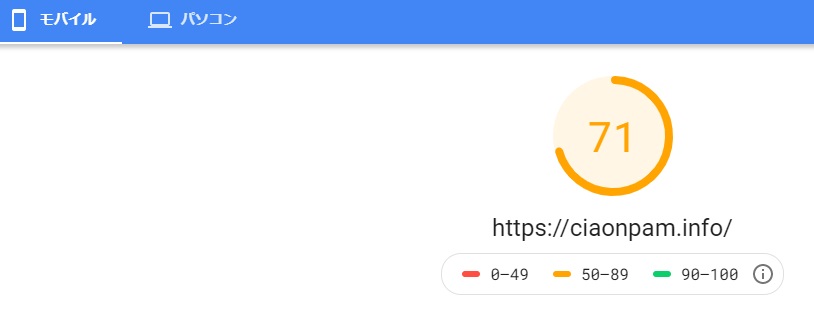
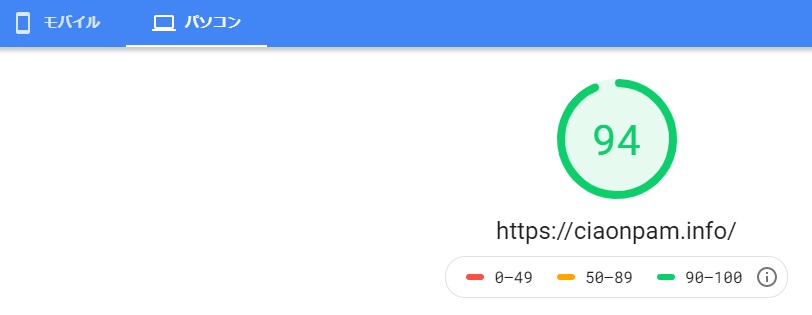
これで速度計測してみました。


モバイルが34→65→71、パソコンが91→81→94となりました。
【本記事のまとめ】少し改善することができたものの課題はまだまだたくさんある
モバイルもパソコンもスコアの改善ができました。
| 改善前 | 改善後 | |
| モバイル | 34 | 71 |
| パソコン | 91 | 94 |
とくに、プラグインとウィジェットの本数を見直すことで良い結果に結び付いたようです。
できるだけシンプルに、ちょっとでも迷ったら思い切って消してしまうくらいの考え方が必要になります。
課題はThink with Googleの結果が全く変わらなかったことです。
知識をもとに内部のソースコードを修正する必要があります。
ただし、ソースコードの知識を身に付けるには、かなりの時間と労力が必要になります。
ある程度、表示速度の速さに定評のあるWordPressテーマを選ぶこともポイントの1つです。
現在はThink with Googleはサービスを終了していますので、Googleの公式なものはPageSpeed Insightsのみです。
・表示速度の改善って知識がなくてもできる?
・表示速度が遅いとどんなデメリットがある?
・どうやったらサイトの表示速度を知ることができる?
・表示速度改善はGoogle検索で得た知識だけでもある程度できる
・表示速度100点を目指し過ぎもよくない、80~90点くらいをコンスタントに目指すと良い
・表示速度の改善に大きく役立ったのはプラグイン本数の削減とウィジェットの見直し
・モバイルの速度改善には、残念ながら詳しい知識が必要となる
・サイト速度に定評のあるWordPressテーマを選ぶことも大切
本日は以上です。
