PWAやAMPを導入するとサイト速度って速くなるんですか?速くなるのであれば導入しておきたいですね。
アドバイスさせていただきます。
・それらのシステムはどうやって導入したらいいの?
・導入することで本当にサイト表示速度は上がるの?
僕は非エンジニアです。
いろいろな所で調べて分かったことを少し記述しておきます。
・モバイル端末でサイト表示するときに、アプリのようなサクサクした動きを可能にする技術
・メリット①表示速度が速く離脱が少ない
・メリット②ユーザーの抱え込みができる
・メリット③固定ファンの増加
・メリット④SEO対策にプラス
・メリット⑤オフラインでも閲覧可能
・メリットはたくさんあるけどデメリットはないと言われています
・Googleが推奨するモバイルページを高速に表示するための手法
・twitter社と共同で開発
・AMPが適用されると検索表示画面で「⚡マーク」が付けられる
WordPressのテーマによっては、対策が自動的に導入されていることもあります。
今回は導入されていないテーマを使っている方で、非エンジニアの方を対象とした内容です。
現在のサイト表示速度について
いくつかのツールを使ってサイトの表示速度を調べました。
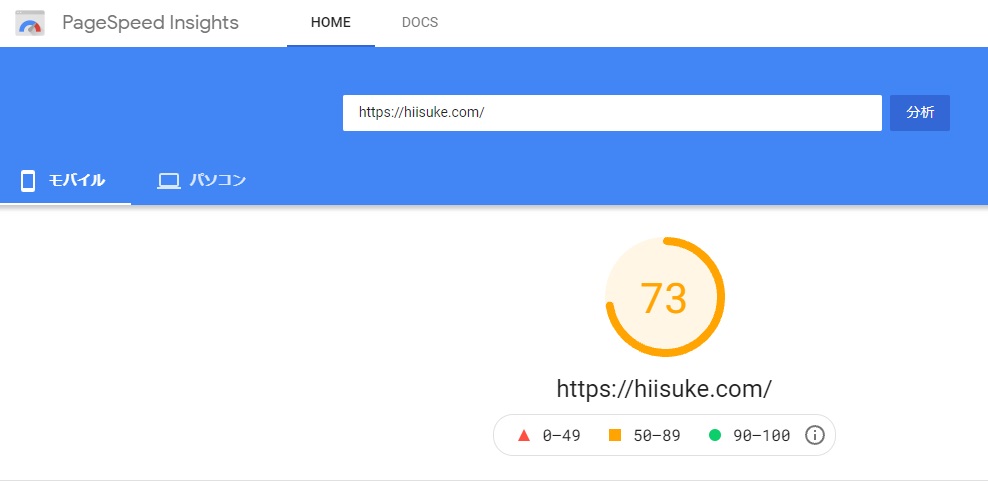
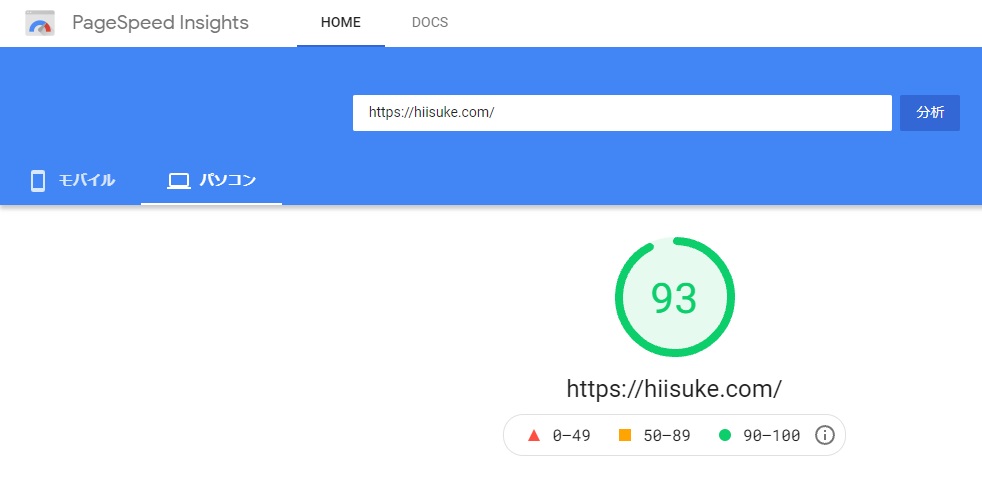
「PageSpeed Insights」において、モバイル73点、パソコン93点(最低ラインは50点)でした。


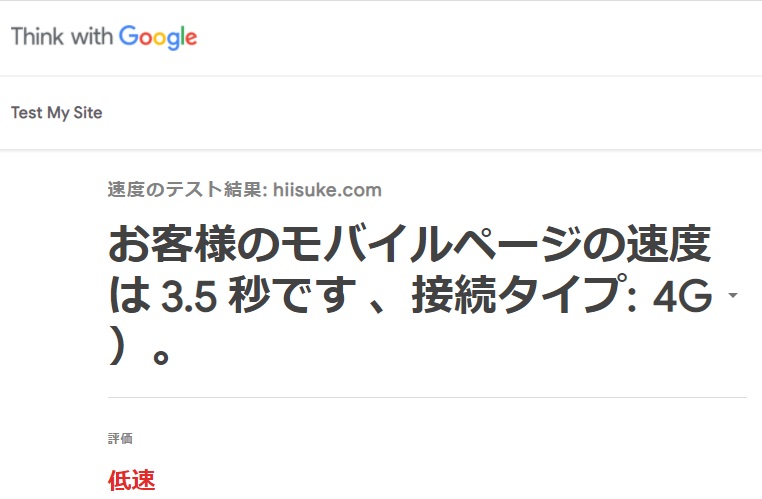
「Test My Site」は低速で、3.5秒でした。

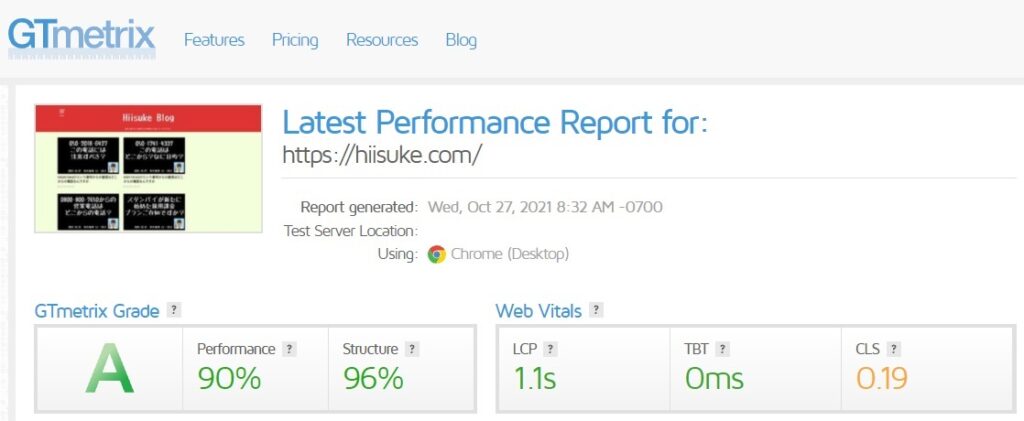
「GTmetrix」はA判定でした。

プラグインの使用本数には気をつけているためか、僕が運営しているほかのブログより高スコアです。
< 使用しているプラグイン一覧 >
| プラグイン | 常時使用している | 必要に応じて使用 |
| Google XML Sitemaps | 〇 | ― |
| SiteGuard WP Plugin | 〇 | ― |
| WP Super Cache | 〇 | ― |
| EWWW Image Optimizer | 〇 | ― |
| LIQUID SPEECH BALLOON | 〇 | ― |
| Table of Contents Plus | 〇 | ― |
| Contact Form 7 | 〇 | ― |
| Rinker | 〇 | ― |
| Optimize Database after Deleting Revisions | ― | 速度が気になったとき |
| Async JavaScript | ― | 使っていない |
| Autoptimize | ― | 使っていない |
| BJ Lazy Load | ― | 使っていない |
| Broken Link Checker | ― | リンクチェック時のみ |
| Slimstat Analytics | ― | 使っていない |
ダウンロードしたプラグイン(Super Progressive Web Apps)
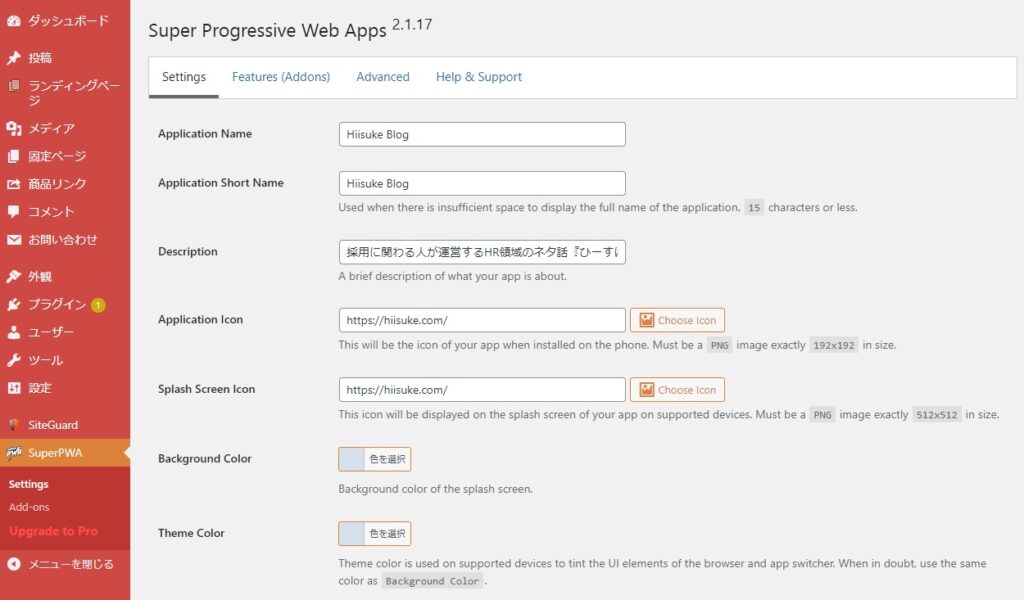
PWA導入のために、今回使用したプラグインは「Super Progressive Web Apps」です。
プラグインを追加するときは、評価・インストール数を見て判断します。

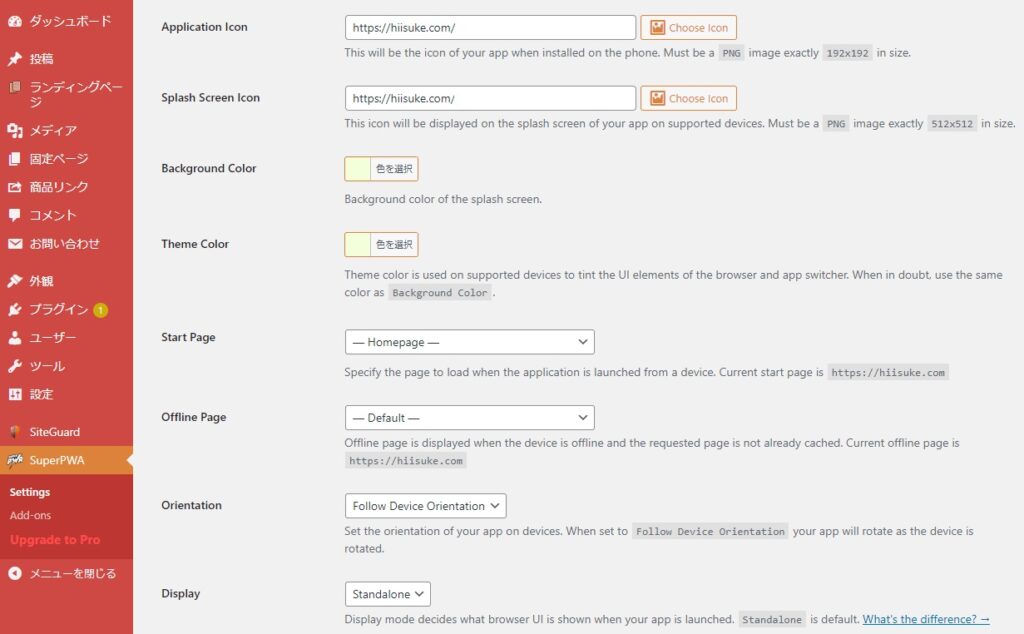
有効化すると、各種設定項目が出てきますが、そんなに難しくなさそうな印象です。

アイコン画像と色を当ブログに合うように変更しました。

ダウンロードしたプラグイン(AMP)
AMP導入のために、今回使用したプラグインは「AMP」です。
こちらは公式のプラグインでした。
今回はPWAとAMPそれぞれインストールしました。

こちらは有効化するだけなので、クリック1つだけで簡単です。
プラグインがサイトに与える影響
プラグインを2つインストールした後で、念のためサイト表示速度を測定しました。
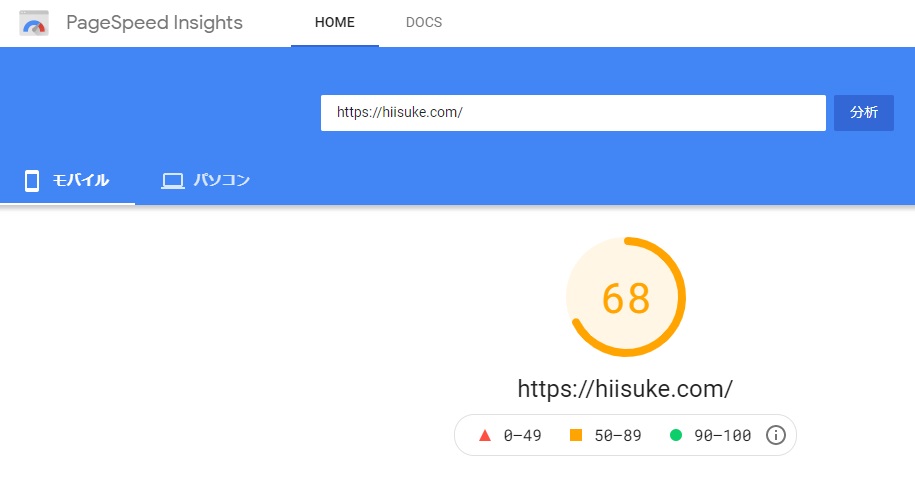
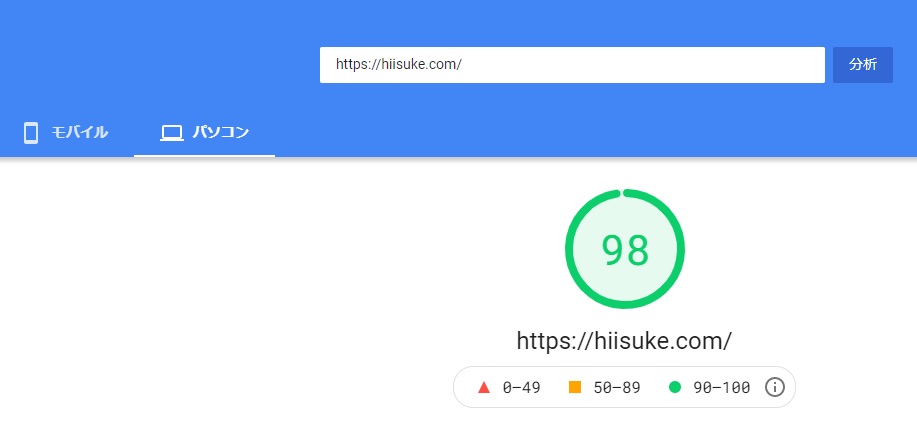
「PageSpeed Insights」の結果は、モバイル68点、パソコン98点でした。


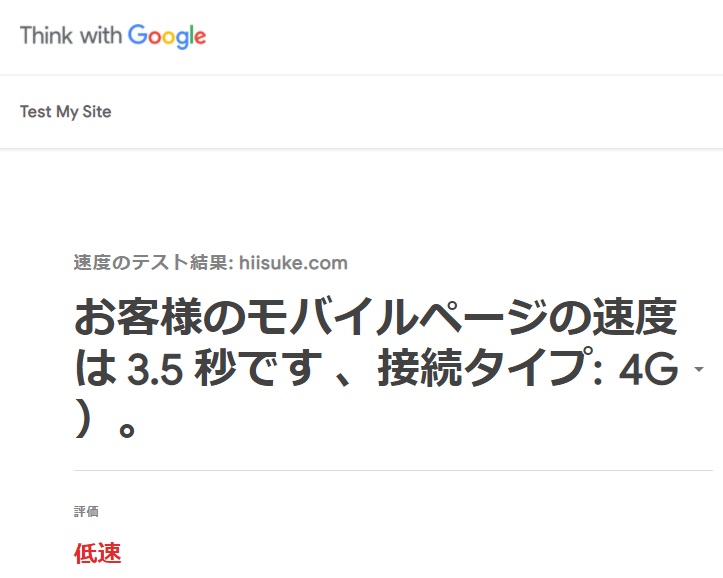
「Test My Site」は低速3.5秒でした。

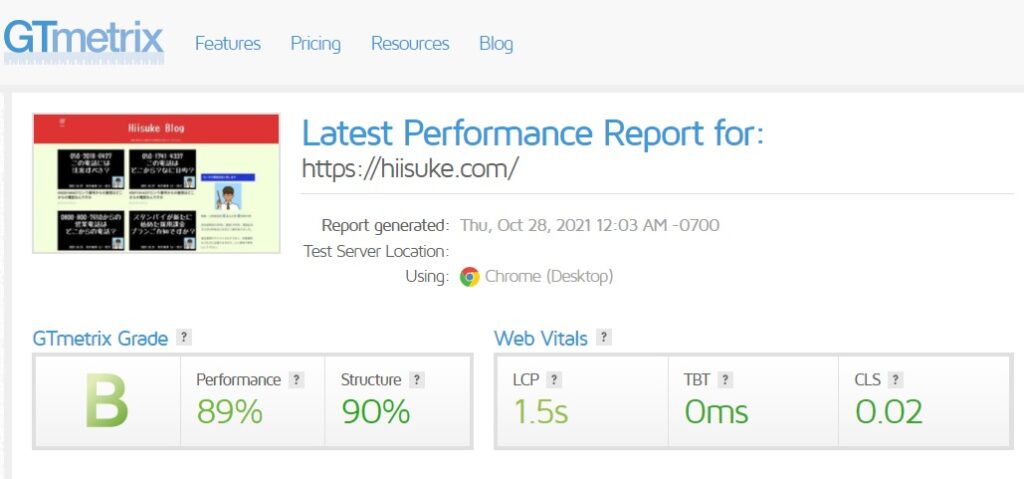
「GTmetrix」はB判定でした。

導入前後での比較です。
| 測定サイト | PWA&AMP 導入前 | 導入後 |
| PageSpeed Insights(モバイル) | 73点 | 68点 |
| PageSpeed Insights(パソコン) | 93点 | 98点 |
| Test My Site | 3.5秒(低速) | 3.5秒(低速) |
| GTmetrix(総合評価) | A判定 | B判定 |
| GTmetrix(パフォーマンス) | 90% | 89% |
| GTmetrix(構造) | 96% | 90% |
| GTmetrix(LCP) | 1.1s | 1.5s |
| GTmetrix(TBT) | 0ms | 0ms |
| GTmetrix(CLS) | 0.19 | 0.02 |
改善できたのはごく一部の項目だけで、ほとんどの項目がスコアを落としてしまいました。
【まとめ】PWAとAMPを導入しても表示速度は変わらない
現時点では、残念ながらサイト速度が改善されたと言い切れませんでした。
スマートフォンで表示したときは、今までよりも速く感じたのですがキャッシュが残っていたとか、勘違いかもしれません。
すぐにスコアが変わらないこともありますのでしばらく様子を見ます。
機能が実装されているWordPressテーマを使うのが一番早いです。
ただし、内蔵されていないテーマであってもプラグイン1つで対策が可能なので、身構える必要はありません。
サイト表示速度は今後のGoogleの方向性を考えた場合、積極的に取り組むべきです。
・サイト表示速度は今後、SEO対策で重要な要素の1つになる
・ワードプレスでは機能が実装された有料テーマを買うのが一番早い
・以前のGoogle社はAMPを実装したサイトを優遇していたが、2023.8.21現在ではとくに優遇されていない
本日は以上です。